With the WebView control, we were able to create a simple web browser using standard web technology in just an afternoon. We look forward to seeing what you build with Windows 10! – Josh Rennert, Program Manager, Microsoft Edge. 8/28 3:17p – Updating for clarity purposes. In this article, I am going to show how we can use WebBrowser control to show html documents within our WPF applications. WPF introduces WebBrowser control to ensure that we can show html pages embedded inside the control. Here I also use two buttons to go backward and forward. This is my XAML code.
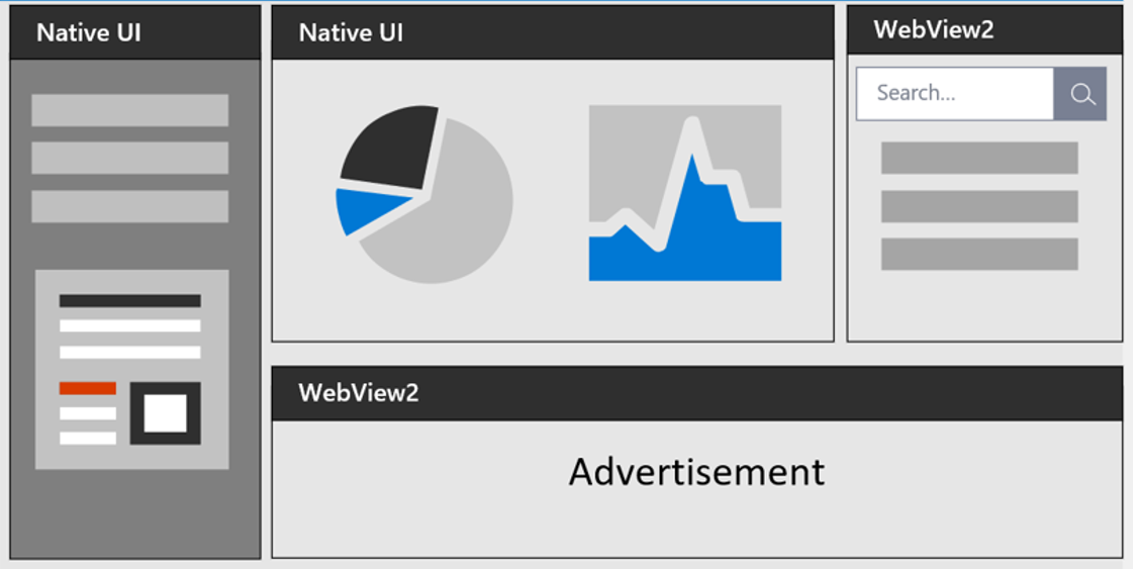
This is a hybrid application built with the Microsoft Edge WebView2 control.
The WebView2WpfBrowser is an example of an application that embeds a WebView within a WPF application. It is built as a WPF Visual Studio 2019 project and makes use of both C# and HTML/CSS/JavaScript in the WebView2 environment.
The API Sample showcases a selection of WebView2's event handlers and API methods that allow a WPF application to directly interact with a WebView and vice versa.
If this is your first time using WebView, we recommend first following the Getting Started guide, which goes over how to create a WebView2 and walks through some basic WebView2 functionality.

To learn more specifics about events and API Handlers in WebView2, you can refer to the WebView2 Reference Documentation.
Prerequisites
Wpf Web Browser
- Microsoft Edge (Chromium) installed on a supported OS. Currently we recommend the latest version of the Edge Canary channel.
- Visual Studio with .NET support installed.
- Latest pre-release version of our WebView2 SDK, which is included in this project.
Build the WebView2 WPF Browser
Clone the repository and open the solution in Visual Studio. WebView2 is already included as a NuGet package* in this project.
- Clone this repository
- Open the solution in Visual Studio 2019**
- Set the target you want to build (Debug/Release, AnyCPU)
- Build the project file: WebView2WpfBrowser.csproj
That's it! Everything should be ready to just launch the app.
Wpf Webbrowser Ie Edge
*You can get the WebView2 NugetPackage through the Visual Studio NuGet Package Manager.
**You can also use Visual Studio 2017 by changing the project's Platform Toolset in Project Properties/Configuration properties/General/Platform Toolset. You might also need to change the Windows SDK to the latest version available to you.
Code of Conduct
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
-->The Microsoft Edge WebView2 control enables you to embed web technologies (HTML, CSS, and JavaScript) in your native apps. The WebView2 control uses Microsoft Edge (Chromium) as the rendering engine to display the web content in native apps. With WebView2, you may embed web code in different parts of your native app. Build all of the native app within a single WebView instance. For information on how to start building a WebView2 app, navigate to Get Started.
Hybrid app approach
Developers must often decide between building a web app or a native app. The decision hinges on the trade-off between reach and power. Web apps allow for a broad reach. As a Web developer, you may reuse most of your code across different platforms. To access the all capabilities of a native platform, use a native app.
Hybrid apps allow developers to enjoy the best of both worlds. Hybrid app developers benefit from the following advantages.
- The ubiquity and strength of the web platform.
- The power and full capabilities of the native platform.
WebView2 benefits
Web ecosystem & skillset
Utilize the entire web platform, libraries, tooling, and talent that exists within the web ecosystem.
Rapid innovation
Web development allows for faster deployment and iteration.
Windows 7, 8, and 10 support
Support for a consistent user experience across Windows 7, Windows 8, and Windows 10.
Native capabilities
Access the full set of Native APIs.
Code-sharing
Add web code to your codebase allows for increased reuse across multiple platforms.
Microsoft support
Microsoft provides support and adds new feature requests when WebView2 releases at Generally Availability (GA).
Evergreen distribution
Rely on an up-to-date version of Chromium with regular platform updates and security patches.
Fixed
(coming soon) Choose to package the Chromium bits in your app.
Incremental adoption
Add web components piece by piece to your app.
Wpf Webbrowser Edge Pro
Getting started
To build and test your app using the WebView2 control, you need to have the WebView2 SDK installed. Select one of the following options to get started.
The WebView2 Samples repository contains samples that demonstrate all of the WebView2 SDK features and API usage patterns. As more features are added to the WebView2 SDK, the sample apps will be updated.
Supported platforms
A General Availability (GA) or Preview version is available on the following programming environments.
- Win32 C/C++ (GA)
- .NET Framework 4.6.2 or later
- .NET Core 3.1 or later
- .NET 5
- WinUI 3.0 (Preview)
You may run WebView2 apps on the following versions of Windows.
- Windows 10
- Windows 8.1
- Windows 7 **
- Windows Server 2019
- Windows Server 2016
- Windows Server 2012
- Windows Server 2012 R2
- Windows Server 2008 R2 **
Important
** WebView2 support for Windows 7 and Windows Server 2008 R2 has the same support cycle as Microsoft Edge. For more information, navigate to Microsoft Edge supported Operating Systems.
Next steps
For more information on how to build and deploy WebView2 apps, review the conceptual documentation and how-to guides.
Concepts
How-To guides
Getting in touch with the Microsoft Edge WebView team
Share your feedback to help build richer WebView2 experiences. To submit feature requests or bugs, or search for known issues, navigate to the Microsoft Edge WebView feedback repo.
