Introducing mermaid.js, which gives us exactly this functionality – we can add some code in markdown, and it renders as a diagram in our final output. All we need to do is wire it up – simple. All we need to do is wire it up – simple. Cheat Sheet for Mermaid. Gantt dateFormat YYYY-MM-DD title Adding GANTT diagram functionality to mermaid section A section Completed task:done, des1, 2018-01-08 Active task:active, des2, 2018-01-09, 3d Future task: des3, after des2, 5d Future task2: des4, after des3, 5d section Critical tasks Completed task in the critical line:crit, done, 2018-01-06,24h Implement parser. Mermaid is just a pretty small, wildy popular, JS library, made by one man team with 47 contributors. There is no server required. Images are produced dynamically by JS code behind. There is also a CLI tool. Good example of Mermaid nifty integration into the markup is HUGO (static sites generator) Learn Theme.
Add diagrams to your JAMStack (Jekyll/Hugo/Gatsby) blog with Mermaid JS
The following post will go through how to integrate Mermaid JS, a “simple markdown-like language for generating charts”.
It will initially go through the benefits of MermaidJS, followed by a generic (cross-technology) integration, finally it will tackle the Hugo-way of dealing with this issue.
Table of Contents
Why MermaidJS?
Mermaid is a “a simple markdown-like script[ing] language for generating charts from text via javascript”,it fits very well within a text-driven workflow on top of the JAMStack.
This is because Markdown is one of the top options of the M (Markdown) component of JAMStack, soit makes sense to add a “markdown-like” language to create diagrams within your Hugo/Gatsby/Hexo/Jekyll posts.
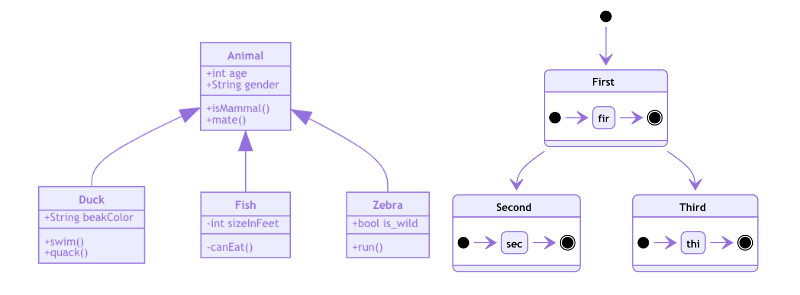
Mermaid allows you to defined charts using text like the following:
Which looks like the following (see it here if you have JS disabled):
The simplest/most generic MermaidJS integration
No Hugo required, this approach will work for any site where you can edit theposts as HTML/Markdown (where HTML div-s are allowed) and you can add <script> tags
This is the simplest integration:
Mermaid Js Examples Pdf
Feel free to include the script tag anywhere on the page, it’s marked as async so should not render blocking regardless. For more information about async, see the script tag MDN documentation Ids imaging development driver download for windows 10.
Mermaid Js Vs Code
We’re leveraging unpkg.com, “a fast, global content delivery network for everything on npm”.
Unfortunately for users of Hugo, this breaks out of the Hugo paradigm since it just injects HTML into pages.
Integrating MermaidJS as a Hugo shortcode
What is a Hugo shortcode?
Often, content authors are forced to add raw HTML (e.g., video <iframes>) to Markdown content. We think this contradicts the beautiful simplicity of Markdown’s syntax. Genuine driver.
Hugo created shortcodes to circumvent these limitations.
A shortcode is a simple snippet inside a content file that Hugo will render using a predefined template. Note that shortcodes will not work in template files.
In other words: shortcodes are ways to abstract functionality that you wouldinteract with in your content (Markdown) files.
Usage example would be with the tweet built-in shortcode example from the Hugo docs:
Which renders as:
You can escape @GoHugoIO shortcode syntax using /* */ eg.
{{</* tweet tweet-id */>}}
Shortcodes with a body using .Inner
Add the following shortcode to layouts/shortcodes/mermaid.html:
By using .Inner, our shortcode can be used as follows:
Which is handier than the alternative which is passing parameters into theshortcode in a way akin to React/Vue/Angular props or HTML attributes (see the tweet example earlier in the post).
Loading the MermaidJS script only on pages that need it
Add the following conditionals around the script:
This is will make sure that mermaid.min.js does not get loaded unless the post specifically says that it needs it. Ncr motherboards driver download.
In your post (or other) frontmatter:
In your post content you can now write Mermaid diagrams:
Make sure to switch on mermaid: true otherwise you’ll just see the following text
graph TD;A–>B;A–>C;B–>D;C–>D;
Get The Jest Handbook (100 pages)
Take your JavaScript testing to the next level by learning the ins and outs of Jest, the top JavaScript testing library.
or
Join 1000s of developers learning about Enterprise-grade Node.js & JavaScript
