Xdebug is an extension for debugging your PHP code. Magento Cloud Docker provides a separate container to handle Xdebug requests in the Docker environment. Use this container to enable Xdebug and debug PHP code in your Docker environment without affecting your Magento Commerce Cloud project configuration.
- Phpstorm Docker Xdebug Not Working
- Phpstorm Docker Xdebug Cli
- Phpstorm Docker Xdebug Windows
- Phpstorm Xdebug Docker Cli
- Phpstorm Xdebug Ssh
An IDE in your machine (I use PHPStorm) An issue you need to debug (d’oh!) SSH to the remote server and install Xdebug sudo apt-get install php5-xdebug (Debian based servers) Configure Xdebug. The Xdebug configuration goes in the php.ini file (or in a specific.conf file inside your conf.d folder, it depends on the server’s OS). PhpStorm supports the use of Xdebug in the Just-In-Time (JIT) mode so it is not attached to your code all the time but connects to PhpStorm only when an error occurs or an exception is thrown. Depending on the Xdebug version used, this operation mode is toggled through the following settings.
3rd January 2021 docker, php, phpstorm, windows, xdebug I am trying to make XDebug work for Docker container on Windows with PHPStorm. I read different articles and other threads, but still it’s not working. Set up PHP With Docker, PHPStorm, and XDebug Published by marco on Until now, PHP debugging involved a fragile balance between the IDE, the server, and the debugger, each with overly verbose configuration. Xdebug with PHPStorm and Docker.
The following instructions explain how to configure Xdebug and PhpStorm to debug in your local Docker environment.
If you use Microsoft Windows, take the following steps before continuing:

- Open your Docker settings.
- Select the Expose daemon on tcp://localhost:2375 without TLS checkbox.
- Wait for the settings to apply.
Phpstorm Docker Xdebug Not Working
Enable Xdebug
To enable Xdebug for your Docker environment, generate the Docker Compose configuration file in developer mode with the
--with-xdebugoption and any other required options, for example.For Linux systems, you must use the
--set-docker-hostoption to add thehost.docker.internalentry to the/etc/hostsfile for thefpm_xdebugcontainer.This command adds the Xdebug configuration to your
docker-compose.ymlfile.Follow the steps to launch the Docker environment in Developer mode.
The default Docker environment configuration sets the following Xdebug configuration variables:
Change any Xdebug configuration using the
XDEBUG_CONFIGoption. For example, to change the xdebug.remote_port option:On Linux systems, use the following command instead:
To configure PhpStorm to work with Xdebug:
In your PhpStorm project, open the settings panel.
- Mac OS X—Select File > Preferences.
- Windows/Linux—Select File > Settings.
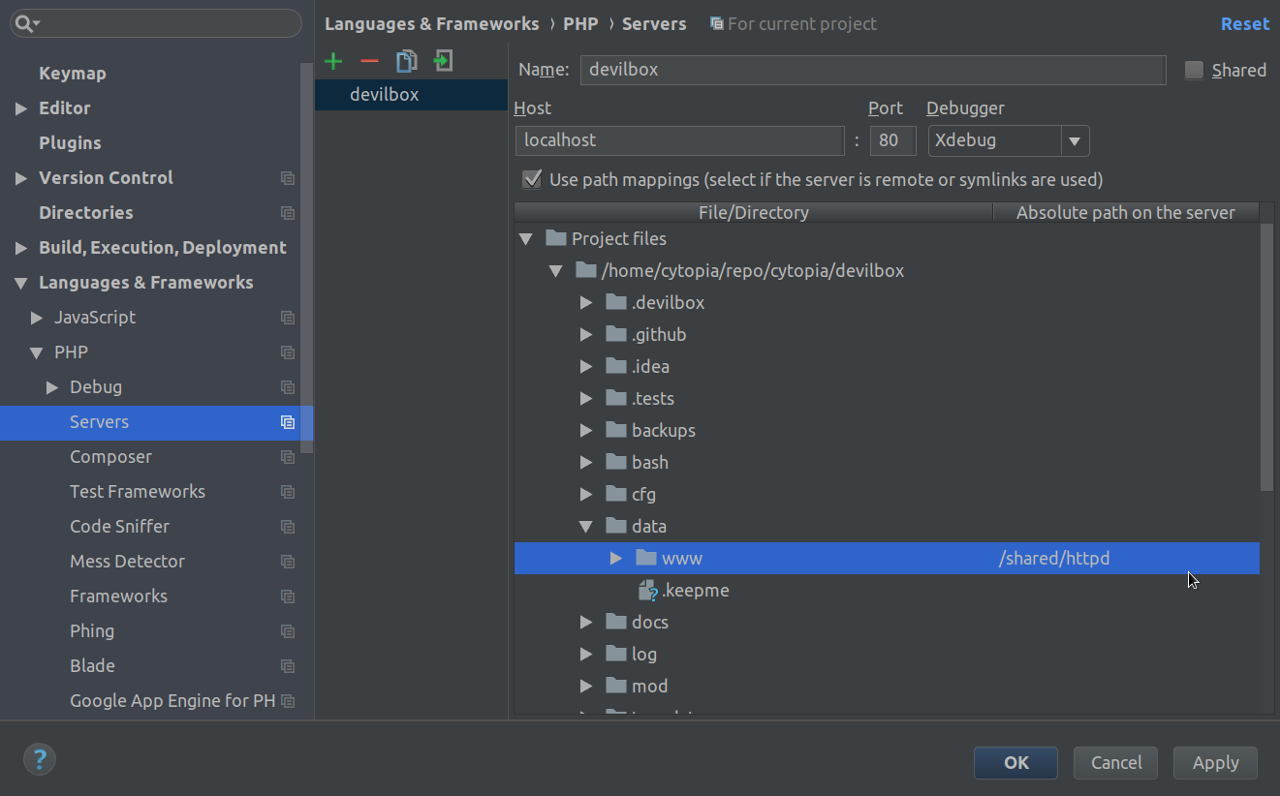
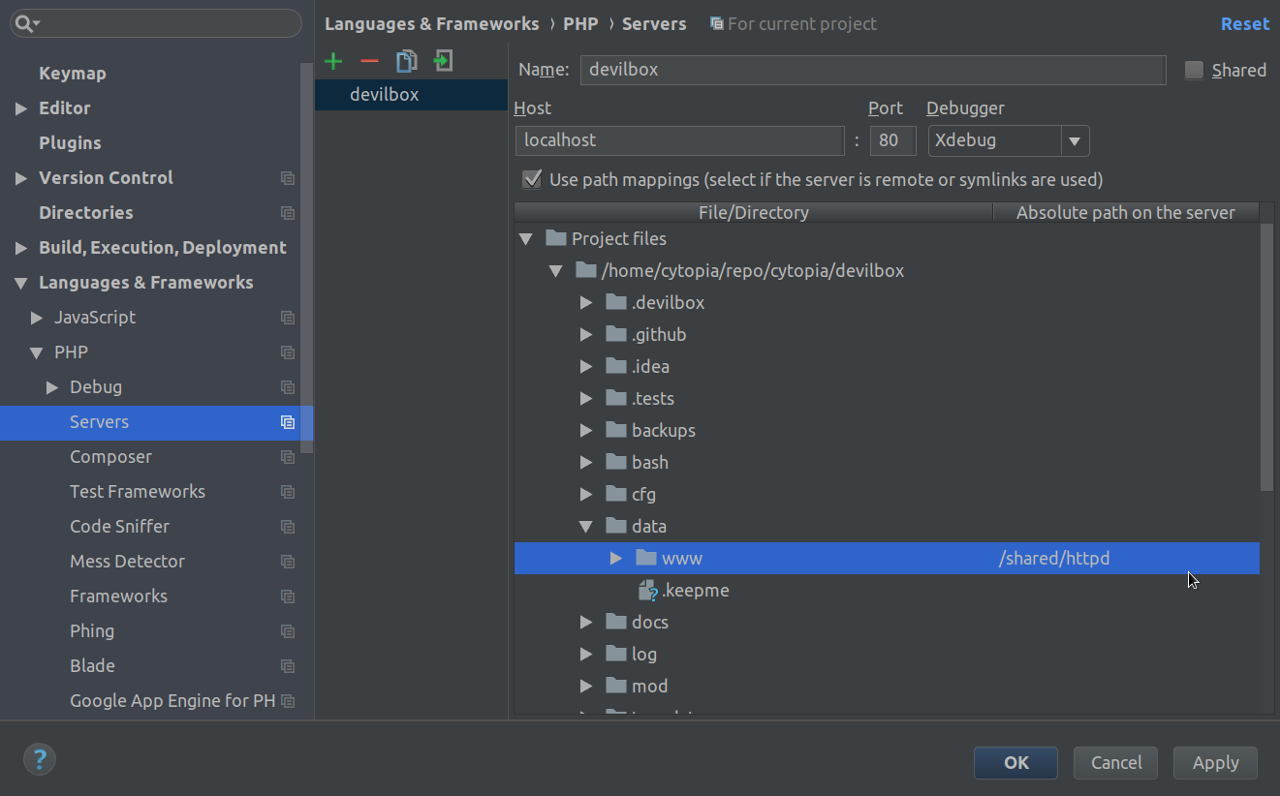
In the Settings panel, expand and locate the Languages & Frameworks > PHP > Servers section.
Click the + to add a
PHP Remote Debugserver configuration. The project name is in grey at the top.Configure the following settings for the new server configuration:
- Name—Enter the name used for the
serverNameoption fromPHP_IDE_CONFIGvalue. - Host—Enter
localhost. - Port—Enter
80. - Debugger—Select
Xdebug.
- Name—Enter the name used for the
Select Use path mappings. In the File/Directory pane, the root of the project for the
serverNamedisplays.In the Absolute path on the server column, click and add a value to the
MAGENTO_ROOToption. The default value is/appChange the Xdebug port to 9001 in the Languages & Frameworks > PHP > Debug > Xdebug > Debug Port panel.
Click Apply.
Use Xdebug
Phpstorm Docker Xdebug Cli
The following steps describe debugging web requests and CLI commands.
To debug web requests:
In your PhpStorm project, click (Start listening) in the top navigation bar.
Add breakpoints in the
pub/index.phpfile.Install the debug extension in the browser, and then click Debug to enable.
In the browser, open the
https://localhostURL.When PhpStorm recognizes the Xdebug connection, you can begin debugging web requests.
Phpstorm Docker Xdebug Windows

You can debug any Magento command or PHP script using the following steps.
To debug CLI commands:
In your PhpStorm project, open the Build, Extension, Deployment > Docker panel, and then click
+to add a new Docker server and update the following settings:- Name—Enter a name for the server, for example
Docker Cloud. - Connect to Docker daemon with—
- Windows—Select TCP socket and update Engine Api Url with
tcp://localhost:2375. - Mac OS X—Select Docker for Mac. [default]
- Windows—Select TCP socket and update Engine Api Url with
- Name—Enter a name for the server, for example
In the Languages & Frameworks > PHP > Cli Interpreter panel, click […].
Click [+] to add and configure a new Cli Interpreter from your Docker image. Update the following settings:
- Name—Enter a name for the new interpreter, such as
Magento cloud docker cli. - Remote—Select
Docker.- Server—Select
Docker Cloudfrom the previous step. - Image name—Select
magento/magento-cloud-docker-php:7.x-cli.
- Server—Select
- Additional > Debugger extension—
- Windows—Enter
xdebug. - Mac OS X/Linux—Enter
xdebug.so.
- Windows—Enter
- Click Refresh to verify that the interpreter and Xdebug extension are configured properly.
- Name—Enter a name for the new interpreter, such as
Click Save.
Open the Run/Debug Configuration window and add a new PHP script with the following settings:
- Name—Enter
bin/magento. - Configuration > File—Select the path to the
bin/magentofile in your local environment.
- Name—Enter
Add breakpoints in the
bin/magentofile and the debug PHP script created in the previous step.
Using Xdebug Helper
You can install and use the Xdebug Helper Chrome extension to debug your PhP code from the browser.
To use Xdebug Helper with Chrome:
Install the Xdebug Helper extension from the Chrome store.
Enable the extension in Chrome as shown in the following figure.
In Chrome, click in the Chrome toolbar.
From the Xdebug helper menu, click Options.
From the IDE Key list, select PhpStorm.
Click Save.
Running PHP and an Apache in a Docker container is very handy for local development. But how can we debug the PHP code running in the container? In this post, I show you how to configure Xdebug in a PHP container and configure IntelliJ IDEA Ultimate or PhpStorm for remote debugging.
First of all, we need to install and activate Xdebug in our PHP container. Therefore, we create an own Docker image based on the PHP/Apache image. Within the Dockerfile we install and enable Xdebug using pecl and docker-php-ext-enable. Afterward, we have to configure Xdebug with some properties in the php.ini. Take a look at the following Dockerfile:
This leads to the following php.ini file within the container:

Port 9000 is the default port and can be skipped. Using xdebug.remote_connect_back, we don’t have to configure the IP of our development machine (where PhpStorm and the Xdebug server runs) manually. If xdebug.remote_connect_back is enabled, Xdebug automatically detects the IP of the inital HTTP request which triggers the PHP execution and connects back to this IP. More details can be found in the xdebug documentation.
To start the container, we can use the following docker-compose.yml:
Create a Run Configuration of the type “PHP Remote Debug”. To be able to select this configuration, you may need to scroll down in the type selection popup (“Add New Configuration”) and click on “52 items more (irrelevant)” in order to find the type “PHP Remote Debug”.
Enter an arbitrary key for Ide key(session id). I usually choose something like IDEA_DEBUG. It’s only important that you remember this key because we will use it later for the request to trigger the debugging.
Phpstorm Xdebug Docker Cli
Click on the three dots ... next to the Servers field to create a new server.
Use the following server configuration:
- Name: docker (or so)
- Host:
localhost - Port:
80 - Debugger:
Xdebug - Use path mappings:
src->/var/www/html. Hint: To submit the “absolute path on the server” press enter after typing the path in the text field. If you only click out of the field, your input will be removed.
Build and start the PHP container
Start the created Debug Configuration in PhpStorm.
Create the simple PHP file hello.php in the src folder with the following content:
Phpstorm Xdebug Ssh
Add a breakpoint and make a HTTP request to the PHP file. Don’t forget to append the query parameter XDEBUG_SESSION_START=IDEA_DEBUG to the URL.

Now, PhpStorm should stop at the breakpoint and you should be able to see the value of the variable $world and step through your PHP code.
- In the above example, we triggered the debugging by passing the Xdebug key manually. But there are other means (like the Chrome extension Xdebug helper) available. Further information can be found here.
- Does xdebug work at all in the container?
- Install xdebug - just if you are curious.
- ‘Configuring xdebug in IDEA’ provides additional information about the configuration.
I used the described approach in my project comment-sidecar. Check it out for the complete source code.
